Descubriendo los Widgets Buttons de Flutter
Explora los widgets Button de Flutter: desde fundamentos hasta personalización y accesibilidad, con ejemplos prácticos para mejorar tus apps.

En el mundo del desarrollo de aplicaciones móviles, Flutter ha surgido como una solución potente y versátil. Uno de sus componentes más básicos pero cruciales son los widgets de botones, elementos fundamentales en la interacción usuario-aplicación. Este artículo proporciona una inmersión profunda en los diversos widgets Button de Flutter, explorando sus características, usos y proporcionando ejemplos prácticos.
Tipos de Widgets Button
Flutter ofrece una variedad de botones, cada uno con sus características y usos específicos. Estos son:
- TextButton: Conocido por su simplicidad y falta de elevación.
- ElevatedButton: Se caracteriza por su sombra, dándole una sensación de elevación.
- IconButton: Un botón con un ícono sin texto, útil para barras de herramientas y acciones en línea.
- FloatingActionButton: Un botón circular, generalmente ubicado en la esquina inferior derecha, utilizado para acciones primarias.
- OutlinedButton: Un botón con un borde y sin fondo.
- DropdownButton: Un botón para seleccionar entre varias opciones en un menú desplegable.
TextButton: El botón sin elevación
El TextButton es ideal para usos simples. Carece de elevación y sombras, lo que lo hace perfecto para interfaces minimalistas.
Ejemplo:
TextButton(
onPressed: () {
// Acción
},
child: const Text(
'Presiona Aquí',
style: TextStyle(fontSize: 30),
),
)

ElevatedButton: El botón con elevación
El ElevatedButton se utiliza para tareas importantes, destacándose visualmente gracias a su sombra y elevación.
Ejemplo:
ElevatedButton(
onPressed: () {
// Acción
},
child: const Text(
'Guardar',
style: TextStyle(fontSize: 20),
),
),

IconButton: Simplificando Acciones
El IconButton es ideal para acciones que no requieren texto explicativo, como en las barras de herramientas.
Ejemplo:
IconButton(
icon: const Icon(
Icons.place,
size: 48,
),
onPressed: () {
// Acción
},
)

FloatingActionButton: Una Acción Destacada
El FloatingActionButton se utiliza para promover una acción principal, como agregar o editar. Se usa principalmente en la propiedad floatingActionButton del widget Scaffold.
Ejemplo:
Scaffold(
appBar: AppBar(
title: const Text('Descubriendo Widgets'),
),
body: const Center(
child: Text('CONTENIDO DEL BODY'),
),
floatingActionButton: FloatingActionButton(
onPressed: () {},
child: const Icon(Icons.add_a_photo),
),
)

OutlinedButton: Elegancia en el Borde
El OutlinedButton es perfecto para acciones secundarias que aún necesitan destacarse.
Ejemplo:
OutlinedButton(
onPressed: () {
// Acción
},
child: const Text(
'Más Opciones',
style: TextStyle(fontSize: 20),
),
)

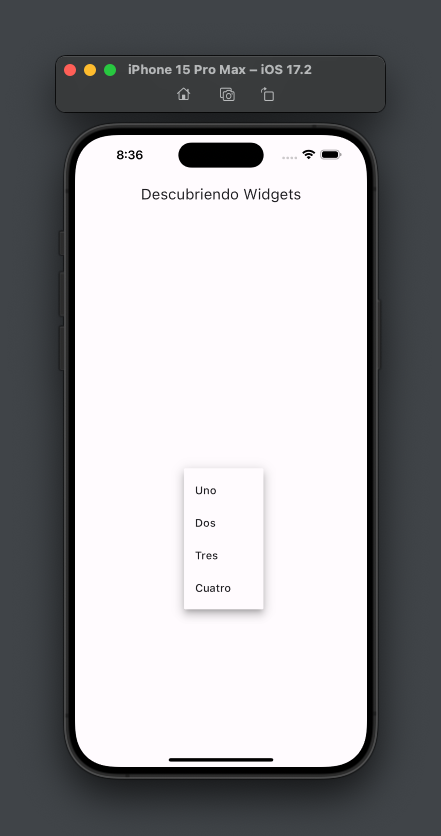
DropdownButton: Selección entre Opciones
El DropdownButton es útil para presentar una lista de opciones en un formato desplegable.
Ejemplo:
DropdownButton<String>(
value: dropdownValue,
onChanged: (String? newValue) {
// Actualizar el valor seleccionado
},
items: <String>['Uno', 'Dos', 'Tres', 'Cuatro']
.map<DropdownMenuItem<String>>((String value) {
return DropdownMenuItem<String>(
value: value,
child: Text(value),
);
}).toList(),
)


Personalización y Estilo
Los botones en Flutter son altamente personalizables. Se pueden ajustar aspectos como el color, la forma, el tamaño y la tipografía para que se ajusten al diseño de la aplicación. La personalización se realiza a través de propiedades específicas de cada botón o mediante temas globales.
Preguntas Frecuentes

¿Cómo puedo cambiar el tamaño de un botón en Flutter?
Puedes ajustar el tamaño de un botón utilizando el widget SizedBox o Container como envoltorio, o mediante las propiedades de estilo del botón como padding.
¿Es posible tener un botón con esquinas redondeadas?
Sí, puedes utilizar la propiedad shape en botones como ElevatedButton o OutlinedButton para definir un RoundedRectangleBorder y así obtener esquinas redondeadas.
¿Cómo hago un botón deshabilitado en Flutter?
Para deshabilitar un botón, simplemente no asignes una función al parámetro onPressed, colocando como valor un null. Un botón sin una función se mostrará automáticamente como deshabilitado.
¿Se pueden agregar iconos a los botones?
Sí, los botones como ElevatedButton.icon o TextButton.icon permiten añadir fácilmente iconos junto con el texto.
¿Cómo aplico un tema específico a un botón sin cambiar el tema global?
Puedes envolver tu botón en un widget Theme y definir las propiedades del tema específicamente para ese botón.
¿Flutter soporta botones animados?
Flutter permite la animación de botones, pero esto requiere un poco más de trabajo, utilizando AnimationController y AnimatedWidget o widgets similares para crear efectos animados.
¿Cómo implemento un botón que cambie su aspecto al ser presionado?
Puedes usar el estado del botón para cambiar su aspecto. Por ejemplo, podrías cambiar el color o la elevación cuando el botón esté siendo presionado, utilizando GestureDetector o InkWell para detectar los gestos.
¿Es posible tener un botón con gradiente de color?
Sí, aunque Flutter no ofrece esta funcionalidad directamente en los botones, puedes lograrlo utilizando un Container con decoración de gradiente como envoltorio del botón.
¿Cómo aseguro que mis botones sean accesibles?
Asegúrate de que los botones tengan etiquetas descriptivas, especialmente para aquellos con solo iconos. Utiliza también el widget Semantics para mejorar la accesibilidad.
¿Hay alguna limitación en cuanto a la personalización de los botones?
Mientras que Flutter es muy flexible, algunas personalizaciones muy específicas pueden requerir la creación de un botón personalizado desde cero, especialmente si buscas comportamientos o estilos que no están directamente soportados por los widgets de botón estándar.
En conclusión, los widgets Button en Flutter representan una herramienta poderosa y versátil para cualquier desarrollador que busque crear interfaces de usuario interactivas y atractivas. Con una amplia gama de botones disponibles, desde los simples TextButton y ElevatedButton hasta los más especializados como FloatingActionButton y DropdownButton, Flutter ofrece soluciones para prácticamente cualquier necesidad de interacción en una aplicación.
La personalización y el estilo de estos botones son aspectos clave que permiten a los desarrolladores adaptarlos a la estética y funcionalidad de sus aplicaciones. Además, la capacidad de Flutter para facilitar prácticas accesibles asegura que las aplicaciones sean utilizables y disfrutables para un público amplio y diverso.
En resumen, dominar los widgets Button en Flutter no solo mejora la calidad de las aplicaciones desarrolladas, sino que también enriquece la experiencia del usuario, haciendo que la interacción con la aplicación sea más intuitiva y agradable. Con la comprensión de estos elementos y la práctica continua, los desarrolladores pueden llevar sus habilidades en Flutter a nuevos horizontes, abriendo un mundo de posibilidades creativas y técnicas en el desarrollo de aplicaciones móviles.
Los ejemplos presentados son básicos para facilitar la comprensión de los widgets de Buttons en Flutter. Para un análisis más detallado y comprensivo, recomiendo consultar la documentación oficial de Flutter, que es una fuente invaluable de información sobre este y otros widgets.
¡Espero que este artículo y estos ejemplos te hayan inspirado a experimentar y descubrir todo Flutter! Recuerda que este artículo hace parte de mi serie "Descubriendo Widgets". A través de esta serie, estoy tratando de guiar desde los conceptos más básicos hasta las técnicas más avanzadas en Flutter. Si estás buscando dominar Flutter y sus widgets, ¡te invito a seguirme en los próximos capítulos!
- Compartir en Twitter
- Compartir en Facebook
- Compartir en LinkedIn
- Compartir en Pinterest
- Compartir por Email
- Copiar link
Ricardo Gottheil newsletter
Únete a la newsletter para recibir las últimas actualizaciones en tu bandeja de entrada.