Descubriendo el Widget Scaffold de Flutter
Descubre las posibilidades ilimitadas del Widget Scaffold de Flutter con nuestra guía detallada. Aprende a construir interfaces de usuario intuitivas y funcionales, aprovechando ejemplos originales y consejos profesionales.

En el ecosistema de Flutter, un framework de código abierto para el desarrollo de aplicaciones móviles, uno de los widgets más fundamentales y versátiles es el Scaffold. Este widget actúa como el armazón básico sobre el cual se construye la interfaz de usuario (UI) en una aplicación Flutter. Provee la estructura para implementar drawers, snack bars, y una barra de aplicaciones, entre otros elementos comunes en las aplicaciones móviles. En este artículo, nos sumergiremos en las capacidades del Scaffold y cómo puede ser utilizado para crear una UI coherente y funcional.
Fundamentos del Scaffold
El Scaffold es un widget proporcionado por el paquete material de Flutter, que implementa la infraestructura básica de Material Design para la UI de la aplicación. Permite a los desarrolladores establecer una estructura de página uniforme y cohesiva en la aplicación. El uso del Scaffold es casi omnipresente en las apps que siguen el diseño Material.
Componentes Principales del Scaffold
Los siguientes son los componentes más importantes que Scaffold maneja:
AppBar: Una barra de aplicaciones horizontal que se muestra en la parte superior de la aplicación.Drawer: Un panel que se desliza horizontalmente desde el borde de la pantalla para mostrar enlaces de navegación en la aplicación.FloatingActionButton: Un botón circular que flota sobre el contenido principal y suele utilizarse para acciones promocionadas, como el botón de "componer" en las aplicaciones de correo electrónico.BottomNavigationBar: Una barra de navegación que se muestra en la parte inferior y permite cambiar entre un pequeño número de vistas, típicamente entre tres y cinco.SnackBar: Mensajes ligeros que muestran breves y opcionales operaciones en la parte inferior de la pantalla.Body: El cuerpo principal de la página, donde se coloca el contenido principal de la pantalla actual.
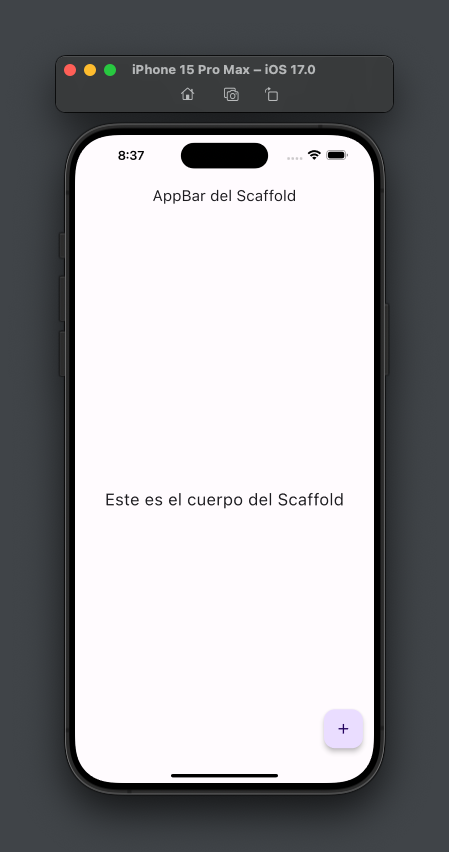
Ejemplo 1: Estructura Básica del Scaffold
import 'package:flutter/material.dart';
void main() => runApp(const MyApp());
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'Mi Aplicación Flutter con Material 3',
theme: ThemeData(
useMaterial3: true,
),
home: Scaffold(
appBar: AppBar(
title: const Text('AppBar del Scaffold'),
),
body: const Center(
child: Text(
'Este es el cuerpo del Scaffold',
style: TextStyle(fontSize: 24),
),
),
floatingActionButton: FloatingActionButton(
onPressed: () {},
child: const Icon(Icons.add),
),
),
);
}
}
En este ejemplo básico, hemos creado un Scaffold con un AppBar, un texto centrado en el body, y un FloatingActionButton con un ícono de suma. Es el punto de partida para la mayoría de las aplicaciones que utilizan Material Design.

Aprovechando la Flexibilidad del Scaffold
El verdadero poder del Scaffold radica en su flexibilidad y cómo puede adaptarse a diferentes propósitos y diseños.
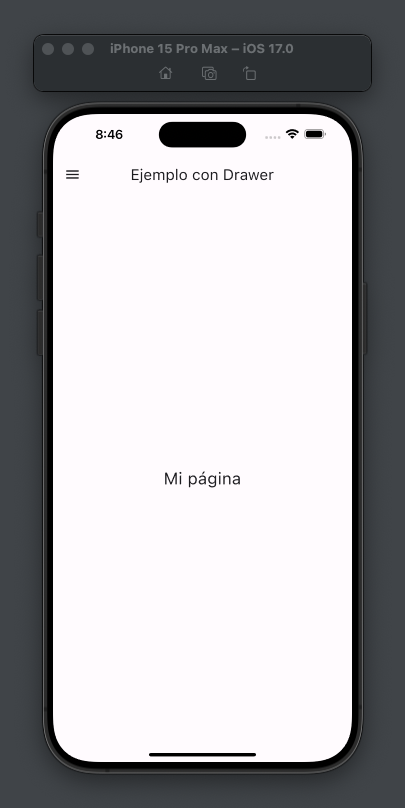
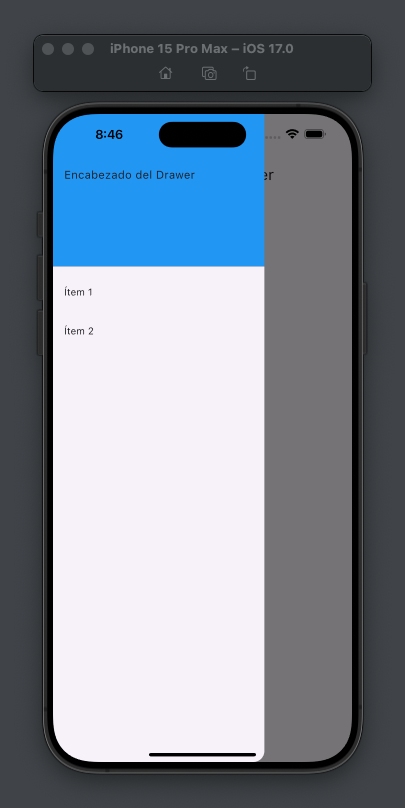
Ejemplo 2: Incorporando un Drawer
Scaffold(
appBar: AppBar(
title: const Text('Ejemplo con Drawer'),
),
drawer: Drawer(
child: ListView(
padding: EdgeInsets.zero,
children: [
const DrawerHeader(
decoration: BoxDecoration(
color: Colors.blue,
),
child: Text('Encabezado del Drawer'),
),
ListTile(
title: const Text('Ítem 1'),
onTap: () {},
),
ListTile(
title: const Text('Ítem 2'),
onTap: () {},
),
// Más ítems...
],
),
),
body: const Center(
child: Text(
'Mi página',
style: TextStyle(fontSize: 24),
),
),
),
)
Aquí, el Scaffold incluye un Drawer que proporciona acceso a una navegación de estilo menú. Este patrón es común en muchas aplicaciones y puede personalizarse para incluir la información y los controles que sean necesarios.


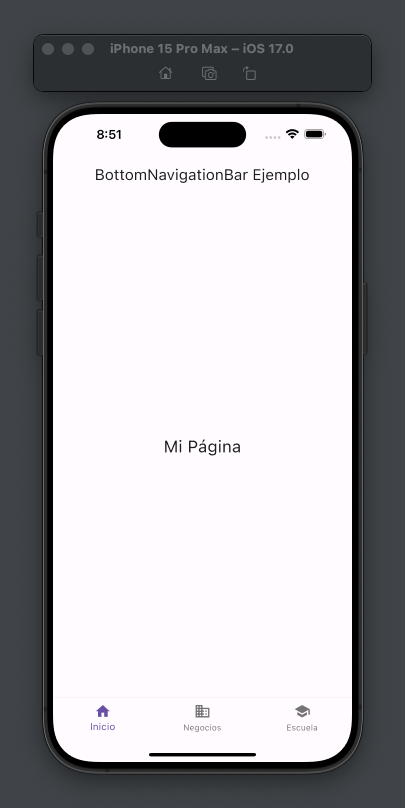
Ejemplo 3: Uso de BottomNavigationBar
Scaffold(
appBar: AppBar(
title: const Text('BottomNavigationBar Ejemplo'),
),
body: const Center(
child: Text(
'Mi Página',
style: TextStyle(fontSize: 24),
),
),
bottomNavigationBar: BottomNavigationBar(
items: const <BottomNavigationBarItem>[
BottomNavigationBarItem(
icon: Icon(Icons.home),
label: 'Inicio',
),
BottomNavigationBarItem(
icon: Icon(Icons.business),
label: 'Negocios',
),
BottomNavigationBarItem(
icon: Icon(Icons.school),
label: 'Escuela',
),
],
),
)
En este ejemplo, se añade una BottomNavigationBar al Scaffold. Esto es particularmente útil en aplicaciones con una estructura de navegación de nivel superior clara y definida.

Personalización del Scaffold
El Scaffold no solo sirve para proporcionar una estructura consistente sino que también se puede personalizar para que se adapte a la identidad visual de la aplicación.
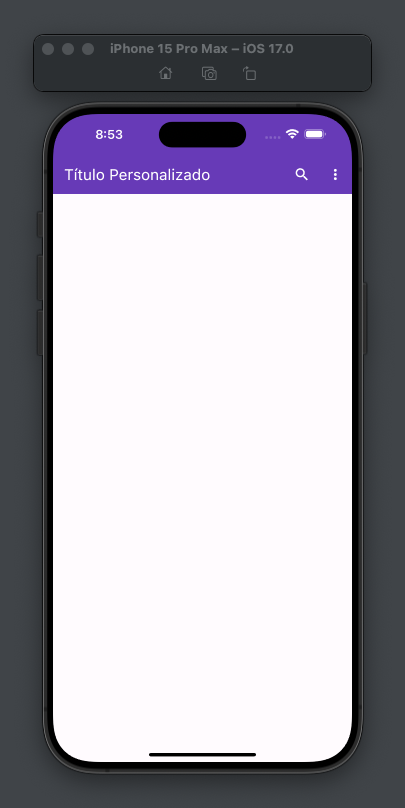
Ejemplo 4: Personalizando el AppBar
Scaffold(
appBar: AppBar(
title: const Text(
'Título Personalizado',
style: TextStyle(color: Colors.white),
),
backgroundColor: Colors.deepPurple,
actions: <Widget>[
IconButton(
icon: const Icon(
Icons.search,
color: Colors.white,
),
onPressed: () {
// Acción de búsqueda
},
),
IconButton(
icon: const Icon(
Icons.more_vert,
color: Colors.white,
),
onPressed: () {
// Más opciones
},
),
],
),
// Resto del Scaffold...
)
Aquí, el AppBar se ha personalizado con un color de fondo diferente y acciones adicionales para proporcionar funcionalidad extra, como la búsqueda.

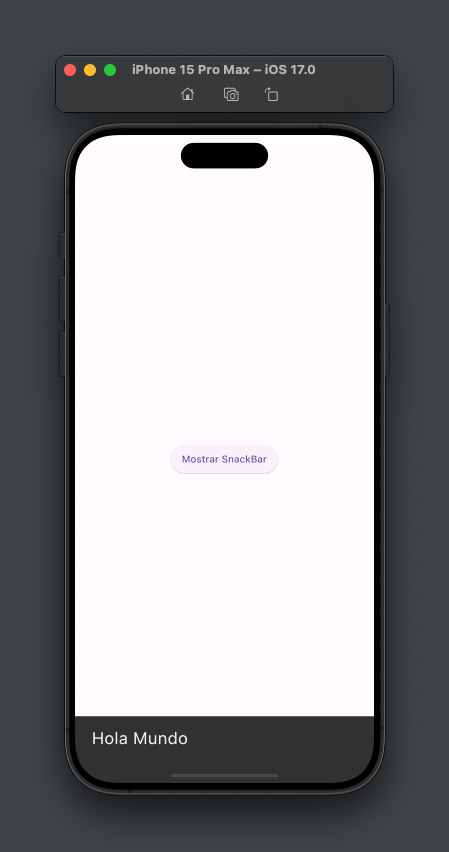
Ejemplo 5: Agregando un SnackBar
Scaffold(
body: Center(
child: ElevatedButton(
onPressed: () {
const snackBar = SnackBar(
content: Text(
'Hola Mundo',
style: TextStyle(
fontSize: 24,
),
),
);
ScaffoldMessenger.of(context).showSnackBar(snackBar);
},
child: const Text('Mostrar SnackBar'),
),
),
)
Este código muestra cómo se puede mostrar un SnackBar utilizando el ScaffoldMessenger, el cual proporciona una forma de mostrar mensajes temporales al usuario.

Preguntas Frecuentes

¿Qué es exactamente el widget Scaffold en Flutter?
Scaffold es un widget en Flutter que proporciona una estructura básica de Material Design para implementar drawers, snack bars, bottom sheets, floating action buttons y más. Es como un "andamio" que mantiene juntos los componentes visuales estándar de una app móvil.
¿Es necesario utilizar Scaffold en todas las pantallas de una aplicación Flutter?
No es estrictamente necesario utilizar Scaffold en todas las pantallas. Sin embargo, si estás siguiendo las directrices de Material Design, es probable que encuentres el Scaffold extremadamente útil por la funcionalidad y estructura que ofrece de forma predeterminada. Hay situaciones, como pantallas de splash o introducción, donde podrías no necesitar todas las características que el Scaffold proporciona.
¿Puedo tener múltiples Floating Action Buttons dentro de un Scaffold?
Por lo general, el Scaffold está diseñado para trabajar con un solo FloatingActionButton. Sin embargo, si necesitas más de un botón flotante, podrías utilizar widgets como Stack, Column, Positioned para ubicar múltiples botones flotantes manualmente, aunque esto iría en contra de las directrices de Material Design.
¿Cómo cambio el tema de un Scaffold individual sin afectar el tema global de la app?
Puedes envolver el Scaffold en un widget Theme y aplicar un ThemeData específico solo a ese Scaffold. Esto sobrescribirá cualquier tema global solo para ese Scaffold en particular.
Theme(
data: ThemeData(
// Define el tema específico para este Scaffold
),
child: Scaffold(
// Resto del Scaffold
),
)
¿Es posible anidar widgets Scaffold? Si es así, ¿hay alguna advertencia al hacerlo?
Puedes utilizar el widget IndexedStack en combinación con BottomNavigationBar para mantener el estado de las vistas. IndexedStack mantendrá las vistas en el árbol de widgets y preservará su estado.
import 'package:flutter/material.dart';
void main() => runApp(const MyApp());
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
title: 'Mi Aplicación Flutter con Material 3',
theme: ThemeData(
useMaterial3: true,
),
home: const MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({super.key});
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
int _currentIndex = 0;
final List<Widget> _children = [
HomeScreen(),
BusinessScreen(),
SchoolScreen()
];
@override
Widget build(BuildContext context) {
return Scaffold(
body: IndexedStack(
index: _currentIndex,
children: _children,
),
bottomNavigationBar: BottomNavigationBar(
onTap: onTabTapped,
currentIndex: _currentIndex,
items: const [
BottomNavigationBarItem(
icon: Icon(Icons.home),
label: 'Home',
),
BottomNavigationBarItem(
icon: Icon(Icons.business),
label: 'Business',
),
BottomNavigationBarItem(
icon: Icon(Icons.school),
label: 'School',
),
],
// Define BottomNavigationBarItems
),
);
}
void onTabTapped(int index) {
setState(() {
_currentIndex = index;
});
}
}
¿Cómo puedo ocultar y mostrar el AppBar o el BottomNavigationBar al desplazar?
Puedes utilizar el widget CustomScrollView con un SliverAppBar para ocultar y mostrar el AppBar. Para el BottomNavigationBar, puedes escuchar el controlador de desplazamiento de tu lista o contenido y cambiar su visibilidad en base a la dirección del desplazamiento.
¿Hay alguna limitación con el widget Scaffold?
Mientras que Scaffold es muy potente, tiene limitaciones en términos de la disposición personalizada de elementos. No todos los diseños son fácilmente implementables con Scaffold, especialmente aquellos que no siguen el estándar de Material Design. En tales casos, es posible que necesites construir tu UI desde cero utilizando una combinación de columnas, filas y stacks.
Flutter es una herramienta que está en constante evolución, y el widget Scaffold es solo un ejemplo de cómo el framework busca facilitar la creación de aplicaciones de alta calidad de una manera eficiente y efectiva. Con estas preguntas frecuentes, esperamos haber resuelto algunas dudas comunes y ayudarte a comprender mejor cómo trabajar con el Scaffold.
En conclusión, el widget Scaffold es una herramienta esencial para cualquier desarrollador de Flutter. Proporciona una estructura de página predeterminada que puede ser enormemente personalizada para satisfacer las necesidades de cualquier aplicación móvil. Con el Scaffold, Flutter hace que el desarrollo de UI sea más intuitivo y menos propenso a errores, manteniendo la coherencia del diseño en toda la aplicación. A medida que se continúe explorando y dominando el Scaffold, se abrirán más posibilidades para crear aplicaciones impresionantes y funcionales con Flutter.
Los ejemplos presentados son básicos para facilitar la comprensión del widget Scaffold en Flutter. Para un análisis más detallado y comprensivo, recomiendo consultar la documentación oficial de Flutter, que es una fuente invaluable de información sobre este y otros widgets.
¡Espero que este artículo y estos ejemplos te hayan inspirado a experimentar y descubrir todo Flutter! Recuerda que este artículo hace parte de mi serie "Descubriendo Widgets". A través de esta serie, estoy tratando de guiar desde los conceptos más básicos hasta las técnicas más avanzadas en Flutter. Si estás buscando dominar Flutter y sus widgets, ¡te invito a seguirme en los próximos capítulos!
- Compartir en Twitter
- Compartir en Facebook
- Compartir en LinkedIn
- Compartir en Pinterest
- Compartir por Email
- Copiar link
Ricardo Gottheil newsletter
Únete a la newsletter para recibir las últimas actualizaciones en tu bandeja de entrada.


