Descubriendo el Widget Text de Flutter
Explora el widget Text de Flutter: características, estilos y ejemplos. Parte de la serie 'Descubriendo Widgets'. Mejora tus habilidades en Flutter.

Cuando iniciamos en el mundo del desarrollo con Flutter, uno de los primeros widgets que conocemos es el Text. A primera vista, podría parecer simplemente una herramienta para mostrar cadenas de texto en pantalla, pero su flexibilidad y variedad de características lo convierten en una pieza esencial para cualquier aplicación.
A lo largo de este artículo, descubriremos la profundidad y versatilidad del widget Text, explorando sus características, propiedades y brindando ejemplos prácticos.
1- Básicos del Widget Text
El widget Text en Flutter es la representación visual de una cadena de texto. Para usarlo, es tan simple como:
Text('Hola, mundo!')
Aunque parece simple, hay mucha potencia detrás de este widget que permite personalizar su apariencia y comportamiento.
2- Estilos de Texto con TextStyle
Para modificar la apariencia del texto, usamos el widget TextStyle. Aquí hay algunas propiedades que puede modificar:
fontSize: Tamaño del texto.color: Color del texto.fontWeight: Grosor del texto.fontStyle: Estilo del texto (normal o cursiva).
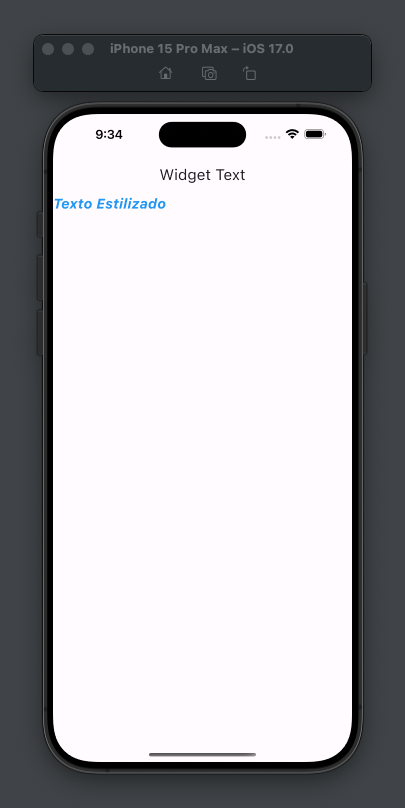
Ejemplo 1: Texto con estilo personalizado
Text(
'Texto Estilizado',
style: TextStyle(
fontSize: 20.0,
color: Colors.blue,
fontWeight: FontWeight.bold,
fontStyle: FontStyle.italic,
),
)

3- Alineación y Overflow
A menudo, necesitamos alinear el texto o manejar situaciones donde el texto supera su espacio designado.
textAlign: Define cómo se alinea el texto.overflow: Decide qué hacer cuando el texto excede su espacio.
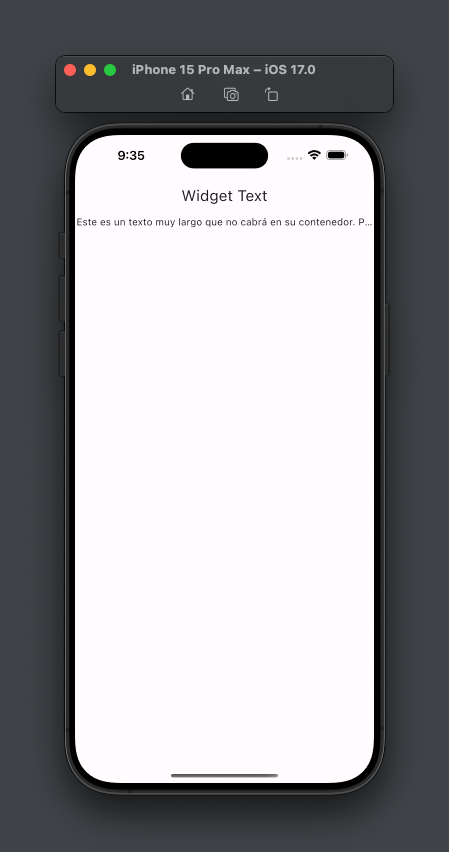
Ejemplo 2: Texto alineado al centro y con overflow elipsis
Text(
'Este es un texto muy largo que no cabrá en su contenedor. Por lo tanto, se recortará y se mostrará con puntos suspensivos.',
textAlign: TextAlign.center,
overflow: TextOverflow.ellipsis,
)

4- Líneas
Algunas veces, queremos controlar limitar el número de líneas mostradas.
maxLines: Número máximo de líneas a mostrar.
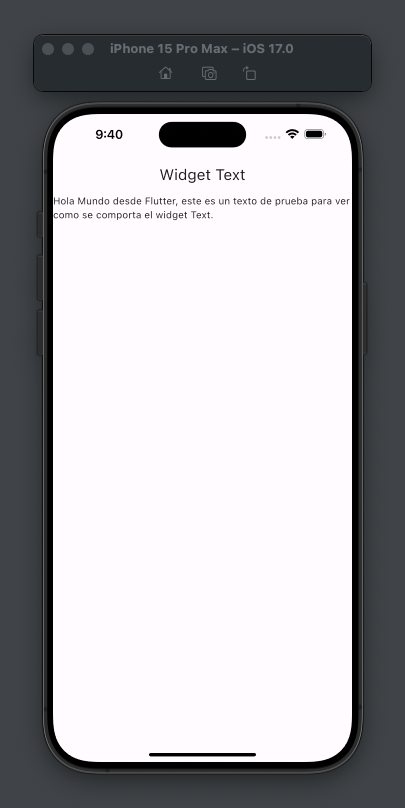
Ejemplo 3: Texto con límite de líneas
Text(
'Hola Mundo desde Flutter, este es un texto de prueba para ver como se comporta el widget Text.',
maxLines: 2,
)

5- Decoraciones de texto
Flutter permite añadir decoraciones al texto, como subrayado, tachado, entre otros.
Ejemplo 4: Texto subrayado y tachado
Text(
'Texto Decorado',
style: TextStyle(
decoration: TextDecoration.combine([
TextDecoration.underline,
TextDecoration.lineThrough
]),
),
)

6- Uso con temas
Flutter proporciona un sistema de temas, y el widget Text se integra perfectamente con él.
Ejemplo 5: Texto con estilo del tema
Text(
'Texto con Tema',
style: Theme.of(context).textTheme.headline4,
)

7- Texto enriquecido con 'RichText'
Para combinar diferentes estilos de texto en un solo widget, usamos RichText junto con TextSpan.
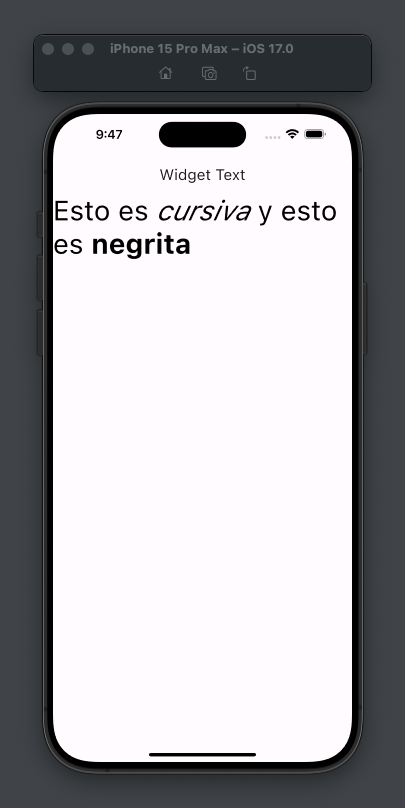
Ejemplo 6: Uso de RichText
RichText(
text: TextSpan(
text: 'Esto es ',
style: TextStyle(color: Colors.black, fontSize: 40),
children: <TextSpan>[
TextSpan(text: 'cursiva', style: TextStyle(fontStyle: FontStyle.italic)),
TextSpan(text: ' y esto es '),
TextSpan(text: 'negrita', style: TextStyle(fontWeight: FontWeight.bold)),
],
),
)

Comparación de propiedades
A continuación, una tabla para comparar algunas propiedades clave:
| Propiedad | Descripción | Tipo de valor |
|---|---|---|
fontSize |
Tamaño del texto | double |
color |
Color del texto | Color |
fontWeight |
Grosor del texto | FontWeight |
fontStyle |
Estilo del texto (normal/cursiva) | FontStyle |
textAlign |
Alineación del texto | TextAlign |
overflow |
Comportamiento de desbordamiento | TextOverflow |
Preguntas frecuentes
A lo largo de nuestra exploración del widget Text de Flutter, muchos desarrolladores a menudo plantean algunas preguntas comunes. A continuación, abordaremos algunas de estas inquietudes.

1- ¿Cómo puedo agregar un sombreado al texto?
Para agregar sombreado al texto, puedes utilizar la propiedad shadow en TextStyle.
Ejemplo:
Text(
'Texto con Sombra',
style: TextStyle(
shadows: [
Shadow(
offset: Offset(2.0, 2.0),
blurRadius: 3.0,
color: Colors.grey,
),
],
),
)
2- ¿Es posible mostrar texto con gradientes?
Sí, aunque Flutter no proporciona una manera directa de hacer esto en Text, puedes combinarlo con otros widgets, como ShaderMask, para lograr este efecto.
3- ¿Cómo se pueden manejar diferentes tamaños de pantalla y densidades de pixeles?
Utiliza MediaQuery para adaptar el tamaño del texto según las características del dispositivo. Esto asegurará que tu texto se vea bien en diferentes dispositivos y orientaciones.
4- ¿Qué es 'Text.rich' y como difiere de 'RichText' ?
Ambos se utilizan para mostrar texto con múltiples estilos. Mientras que RichText requiere un TextSpan para funcionar, Text.rich es esencialmente un widget Text que toma un TextSpan, ofreciendo una API más sencilla para situaciones menos complejas.
5- ¿Cómo ajusto el espacio entre las letras?
Puedes usar la propiedad letterSpacing en TextStyle para ajustar el espacio entre caracteres.
6- ¿Existe una manera de mostrar texto justificado?
¡Sí! Simplemente usa la propiedad textAlign con el valor TextAlign.justify.
7- Mi texto no se ajusta correctamente en algunos dispositivos, ¿Qué puedo hacer?
Asegúrate de probar tu aplicación en diferentes tamaños de pantalla y orientaciones. Puedes utilizar Flexible o Expanded junto con Text para garantizar que se ajuste adecuadamente a su contenedor.
Estas son solo algunas de las preguntas más frecuentes sobre el widget Text en Flutter. A medida que te adentras en el desarrollo con Flutter, es probable que surjan más inquietudes. Sin embargo, la amplia comunidad y la documentación oficial de Flutter son excelentes recursos para abordar cualquier desafío que enfrentes.
En conclusión, el widget Text de Flutter es mucho más que una simple herramienta para mostrar texto en la pantalla. Ofrece una amplia gama de características y estilos que permiten a los desarrolladores personalizar la apariencia y el comportamiento del texto según sus necesidades. Desde simples ajustes de estilo hasta la integración con sistemas de temas, el widget Text es una pieza esencial en la caja de herramientas de Flutter. A medida que continúes tu viaje de desarrollo con Flutter, te encontrarás regresando una y otra vez a este versátil widget.
¡Espero que este artículo y estos ejemplos te hayan inspirado a experimentar y descubrir todo lo que Flutter! Recuerda que este artículo hace parte de mi serie "Descubriendo Widgets". A través de esta serie, estoy tratando de guiar desde los conceptos más básicos hasta las técnicas más avanzadas en Flutter. Si estás buscando dominar Flutter y sus widgets, ¡te invito a seguirme en los próximos capítulos!
- Compartir en Twitter
- Compartir en Facebook
- Compartir en LinkedIn
- Compartir en Pinterest
- Compartir por Email
- Copiar link
Ricardo Gottheil newsletter
Únete a la newsletter para recibir las últimas actualizaciones en tu bandeja de entrada.


